Customizing menu items in vertical navigation may seem difficult, but it brings a lot of possibility and granularity.
If you want to know how to add icons, we recommend you to follow this article before : What icons can I use for my menu and on the whole site.
Hide text when navigation is collapsed
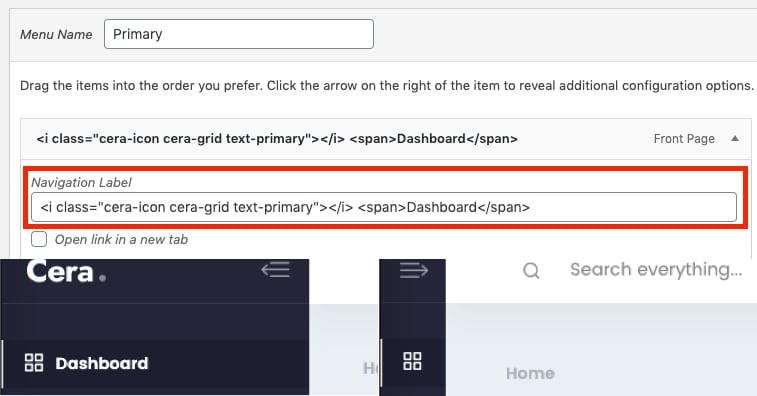
To hide menu item text (and leave only the icon) when the vertical navigation is in its collapsed state, just wrap the part to be hidden between <span> markups. Here is a classic example:
|
1 |
<i class="cera-icon cera-grid text-primary"></i> <span>Dashboard</span> |

Create a title menu item
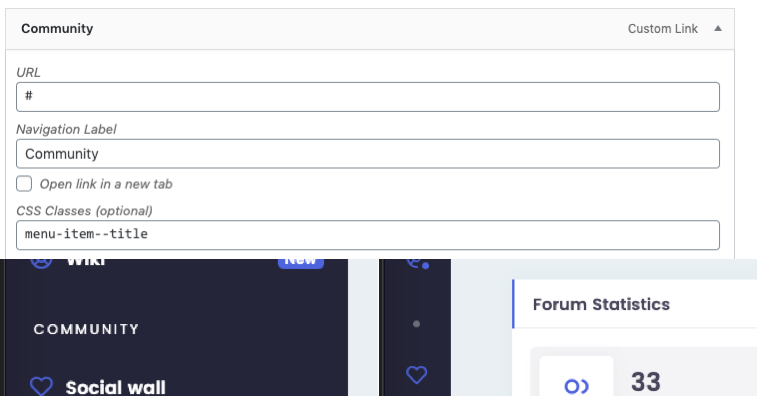
To create a menu item that has a “title display”, simply fill in the “CSS classes” field with the “menu-item–title” class. This element will automatically be displayed as a small separation dot when the navigation is collapsed.

Note that for decorative menu items, it is not necessary to fill in the URL field with a link.
Add a colored label next to the text
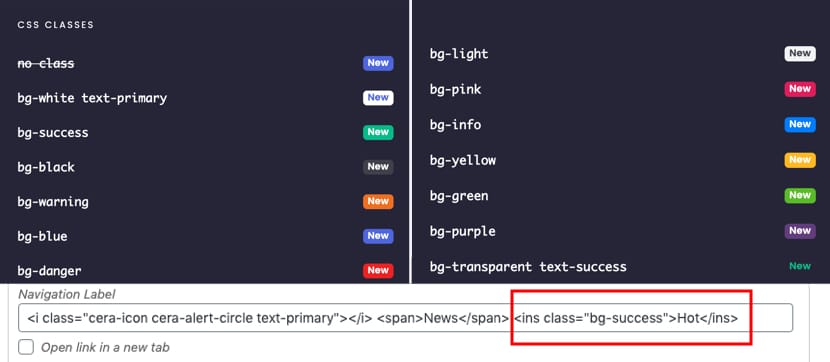
To have a colored badge next to the text you have to create a markup <ins> (with the text of your choice inside). This badge will look like a small dot when the navigation is collapsed. By default, this badge will take the background color and the text color of the primary buttons (options available through the WordPress Customizer). If you wish to change these colors here are some possible combinations :

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ins>New</ins> <ins class="bg-white text-primary">New</ins> <ins class="bg-success">New</ins> <ins class="bg-dark">New</ins> <ins class="bg-warning">New</ins> <ins class="bg-danger">New</ins> <ins class="bg-light text-dark">New</ins> <ins class="bg-pink">New</ins> <ins class="bg-info">New</ins> <ins class="bg-yellow">New</ins> <ins class="bg-green">New</ins> <ins class="bg-purple">New</ins> <ins class="bg-transparent text-success">New</ins> |
Going further with icons!
The choice of icons is also very important and you can learn more about it in this article : What icons can I use for my menu and on the whole site

